How to Create Child Themes in WordPress
If you’re like me and you enjoy creating websites with WordPress, then one of the best recommendations I can give you is to learn how to create a child theme for your site. Child themes make customizing your site a breeze and can be a huge time-saver for developers and designers.
Naturally, my first instinct was to Google it and see if there were any good tutorials that made sense to me on creating child themes in WordPress. I found the WordPress.org tutorial on creating child themes, but still found the process confusing and a little over my head. So I decided to make my own tutorial on creating child themes for WordPress, to help anyone else who might be new to WordPress and looking for an easy-to-understand solution.
Why WordPress child themes are a good idea
When I first started working with WordPress, I had no idea about creating a child theme. I had heard about the various benefits online, but never really understood them until I had a couple projects under my belt. I just figured that I could continue to edit the files of the parent theme I purchased and there would be no problems with that. Boy was I wrong!
One of the benefits of purchasing premium WordPress themes from some of the well-known theme shops like Elegant Themes, StudioPress, and AppThemes, is that they are constantly making improvements and upgrades to the themes that they release. This is a great feature that you really start to enjoy when you have a child theme to work with.
I quickly realized there was a problem with my current workflow when I wanted to update my theme to the latest version that had been released. What was the problem? The new version of the theme completely overwrote all of the changes I had made to my style.css file, header.php file, footer.php file, etc. etc.
In order to keep working the way I was, meant that I would have to keep notes on every single change I made to the themes files and then after upgrading, I would have to go in and redo ALL of those changes again. This approach was not very conducive to an efficient workflow and created double the work, especially when all I had to do was learn how to create a child theme.
The 3 steps to create a child theme in WordPress are:
- Create a style.css file
- Create a child theme folder in your WordPress directory
- Activate the child theme in the WordPress admin area
- You are done! Now you can continue to customize your website without worrying about the changes being erased
#1 – Create a style.css file in your favorite text editor
You can use any text editor you like to do this. There are free versions online like Notepad ++, so feel free to grab one that you feel comfortable with to create the file. I use Dreamweaver, so that is where I created my style.css file and for this example, I am creating a child theme for a site using a business directory theme called Vantage. Once you have created a style.css file, you will need to add some information for the child theme to work properly.
/*
Theme Name: Vantage Child
Theme URI: http://azwellnessdirectory.com
Description: Child theme for the Vantage theme
Author: Chris Savage
Author URI: http://savageomg.com/about-us/
Template: vantage
Version: 0.1.0
*/
/*Inherit the default theme styles */
@import url("../vantage/style.css");
- Theme Name: Enter the name that you’re going to call your child theme
- Theme URI: Enter the URL of the site for which you will be using this child theme
- Description: Enter a small description for the theme
- Author: Enter your name
- Author URI: Enter a URL for people to find out more about you
- Template: Enter the name of your parent theme (vantage, twenty-eleven, eleven40, etc.)
- Version: Enter the version number of your child theme (any number will do)
- Next you need to add the @ import url of your parent theme. This will be wherever your parent theme’s style.css file resides and is needed to inherit the parent themes style.
#2 – Create a child theme folder in your WordPress directory
I host my sites at HostGator and use their c-panel to access the file manager and my root directory where my WordPress installation and themes are stored. You can also use an FTP client like FileZilla to accomplish this same thing, but basically you need to create a new folder to add the style.css file that you just created in step 1.
- Login in to c-panel
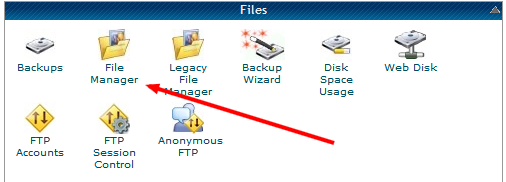
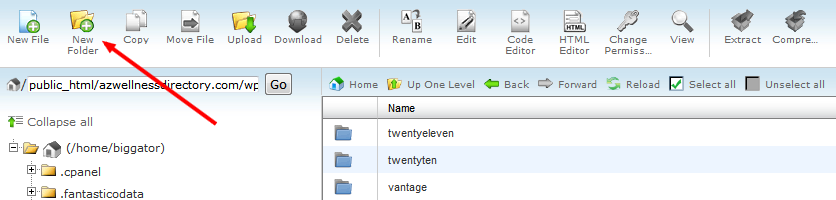
- Access the file manager

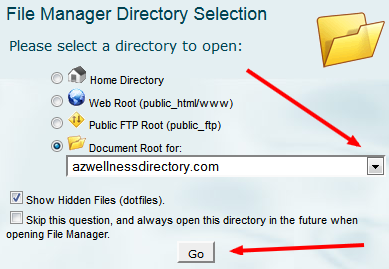
- Select the site for which you are adding the child theme

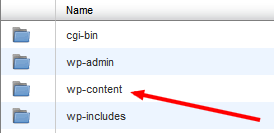
- Then access the wp-content folder on your root directory where the theme is located

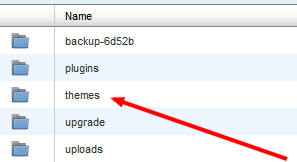
- Look for the themes folder

- There you should see a list of all of the themes you have installed on your site

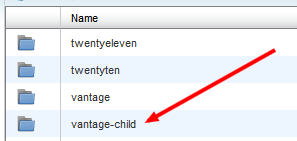
- Now you will need to create a new folder called “vantage-child” in this directory to add your child theme. (azwellnessdirectory.com/wp-content/themes)


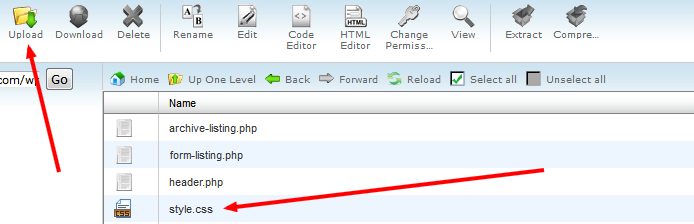
- Once the new folder is created, you will need to upload the child theme’s style.css that you created in step 1.

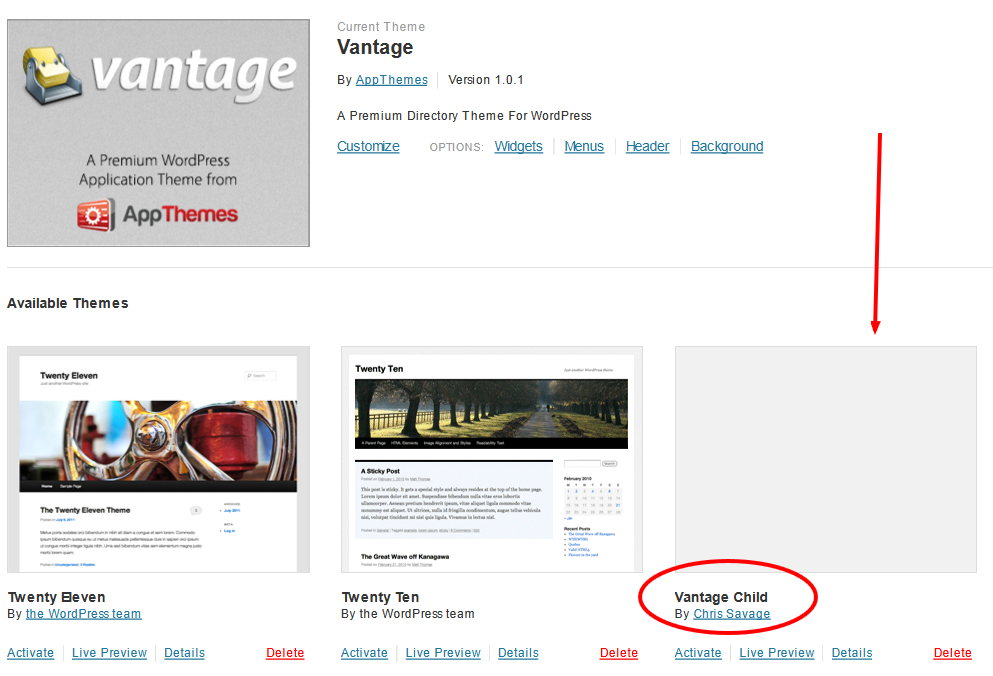
#3 – Activate your new child theme in your WordPress admin area
Now that you have created a style.css file, added a new folder to your /wp-content/themes directory, and uploaded the style.css file to it, all that’s left to do is activate it in your WordPress admin area. Login to your WordPress admin area and visit the Appearance > Themes section and you should now see your newly-created child theme as an option to activate.

**NOTE: If you have made it to this step and do not see your child theme as an option to activate, then you have added the child theme folder to the wrong directory. Your child theme should always be placed in the same directory as your other themes.
Now when you go to your Appearance > Editor in your WordPress admin area, you should see the blank style.css file that you created and be able to add changes to it that will not be affected when you decide to update your theme to the latest version. YAY!
RECAP:
- Create a style.css file and add the information to the top of it
- Create a new folder (vantage-child) in your ../wp-content/themes directory
- Upload the style.css file to your vantage-child folder
- Activate your new child theme in your WordPress admin area
- Customize your new site without having to redo the changes when a newer version of your theme is released
I hope this quick tutorial was helpful for anyone looking to create a child theme for WordPress, and please don’t hesitate to ask any questions in the comments below.



Thanks for the great post. I have been searching everwhere for a comprehensive how-to article on creating a child theme and couldn’t really find anything that was helpful. I followed your exact instructions and easily created one. The step by step phases and pictures were a huge help. Thanks!
Thank you for the comment Megan!
I’m glad that this post was helpful for you in creating a child theme for WordPress.
THANK YOU!!!! I am a definite beginner in the world of coding and WordPress.. and thanks to you, I just created my child theme 🙂 Thanks for sharing your knowledge with the rest of us!
Thank you for the comment Emily!
Glad that this post on WordPress child themes was helpful! =]
Thanks for this very useful post. Exactly what I was looking for!
Thank you for the comment fmc!
Glad to be able to help you create a child theme!
thankyou so much! I was going crazy trying to figure this out and realized the issue was that my template was inside another folder called “template package”….visuals really help. Keep up the good work!
Thank you for the comment Tony!
So good to hear that my post on creating a child theme helped you out.
Thanks for such a neat and clean tutorial.
Hi Ganga,
Thank you for the kind words about my tutorial. I hope it helped you create a child theme for your site.
This worked GREAT until I got to the part about activating the Child. I cannot do so without having a template.
I notice that you have three files in your child directory besides the child.css. Are those the three I need? Help?
Hi IdoGenealogy,
Thank you for the comment. It sounds like you have your issue resolved now. If you still have any questions feel free to ask me here. Have a great weekend!
I have the same issue, I did as the tutorial said, but I think I’m missing the three files along with the style.css because my child theme isn’t appearing. I put everything in the right place otherwise.
I loved the simplicity, everything worked out perfectly! Thanks a ton Chris! 🙂
Hi Venkat,
Thank you for the comment! I’m glad to hear that you found this post useful!
Thank you so much for the great tutorial! Please forgive what I”m sure is an extremely basic question, but could you expand on where I find the @ import url? Should I be looking in the WP dashboard or somewhere in my cPanel. I use Host Gator, as well. I am a complete beginner at WP, obviously, and this is driving me nuts. Thank you so much!
Hey Caity,
Thank you for the comment and I’m glad this tutorial is helping you out.
The @ import URL comes from the parent theme. So whatever theme you’re using as the parent of your new child theme would go in that spot.
For example if you were using the TwentyThirteen theme, it would probably look something like this….
@import url(“../twentythirteen/style.css”);
You would find this in your cpanel in your main install directory or root folder under wp-content > themes >
Or in your WP admin dashboard under appearance > themes >
I hope this helps! =]
I also use Hostgator. Hostgator offers thousands of free templates for download. Is it possible to use a theme like Blank as a parent theme, create a child theme, and upload the hostgator template files into the child theme? Basically, i am looking to use the template on a wordpress platform (if that makes sense?).
I don’t usually comment on articles I read but you made this so simple I couldn’t stop myself from stopping for a minute to say THANK YOU! Your hard work in making this tutorial is well appreciated.
I love this tutorial, it made everything very simple to understand and I love that it is for HostGator specifically. Is there or will there be an updated article on the new way to do a child theme in WordPress, with the functions.php file and not the @import in the CSS?
Thanks!